 Articles
Articles

GitOps とは? ArgoCD による、Kubernetes への継続的デリバリーを実現しよう
この記事では、GitOps とは何か、そして実際に GitOps(ArgoCD) を使った Kubernetes への継続的デリバリーの実現方法について紹介します。
Learn more →
React Native(リアクトネイティブ) アプリの CI/CD パイプラインを、CircleCI Orb で効率化しよう
この記事では、React Native(リアクトネイティブ) アプリの CI/CD パイプラインを CircleCI Orb を活用して効率化する方法について紹介します。
Learn more →
Flutter (フラッター) アプリの CI / CD パイプラインを構築しよう
このブログ記事では、CircleCI を使って Flutter (フラッター) アプリの CI / CD パイプラインを構築していく方法について紹介していきます。
Learn more →
【開催報告】AWS Startup Tech Meetup Online #4 | Amazon Web Services
(この投稿は AWS Startup Community から寄稿頂いたものです。) こんにちは、O-KUN の sumi です。 前回に引き続き、AWS Startup Tech Meetup #4 のイベント開催レポートを投稿します。(動画は最下部に掲載しています。) オープニング オープニングは、毎度おなじみ AWS の 松田さん (@mats16k) より、コミュニティの紹介からスタートです。 AWS Startup Community では、AWS を利用するスタートアップ同士が、交流や知見の共有を通じて、スタートアップならではの悩みや課題を解消、そしてサポートできるコミュニティを目指しています。 また、コミュニティの中でスタートアップ企業の露出機会を提供することにより、企業名やプロダクトの知名度向上に寄与できれば嬉しいなと思っています。 そう、これは… スタートアップの、 スタートアップによる、 スタートアップのためのコミュニティです!!! と、AWS Startup Community をさらっと紹介したところでいつもの連絡事項です。 連絡1. コミュニティロゴが爆誕しました!! 冒頭でお気づきの方もいらっしゃったかと思いますが、コミュニティのロゴがしれっと爆誕しました。モチーフはスタートアップらしさのあるユニコーンです。 ※ ただ、デザイナーでもなんでもない一般の情シスが、なんとなく作ったものなので、今後コミュニティの皆さんでアイデアや意見を出し合いながら、より良いアイコンをつくっていけたらいいなと思います。 連絡2. Discord を採用します これまで Slackと併用で運用しておりましたが、コミュニティスペースとして Discord を正式採用し、今後も活動していきたいと思いますのでよろしくお願いいたします。 連絡3. AWS Summit Online […]
Learn more →
Continuous delivery of iOS using GitHub Actions + Fastlane, complete on GitHub - エクサウィザーズ Engineer Blog
The Japanese version of this blog post can be found here: techblog.exawizards.com Hello, I'm Tadashi Nemoto from the Platform Engineering team(previously DevOps team). In the last article, I introduced how to improve an API / Frontend deployment flow using GitHub Actions + GitLab Flow. techblog.exaw…
Learn more →
GitHub 上で完結する、GitHub Actions + Fastlane をフル活用した iOS の継続的デリバリー - エクサウィザーズ Engineer Blog
Platform Engineer (旧 DevOps Engineer) の 根本 征 です。 前回は GitHub Actions + GitLab Flow を使った API / Frontend のデプロイフローの改善について紹介しました。 techblog.exawizards.com iOS の継続的デリバリーも GitHub Actions を活用して改善することができたので、今回はその内容を紹介したいと思います。 iOS のみならず、Android 開発 や Flutter などのマルチプラットフォーム開発での継続的デリバリーにも応用できると考えています。 Git Flow の…
Learn more →
社会課題を解決するサービス群のプラットフォームをゼロから作る。エクサウィザーズDevOpsチーム。 #Talk Wiz|エクサウィザーズ HR note
求人情報だけでは分からない、エクサウィザーズで一緒に働きたい人についてメンバーに聞く企画「#Talk Wiz」。 今回は、エクサウィザーズのサービス開発・運用の要であるDevOpsチームです。200人規模ながら複数サービスを安定して開発・運用できるプラットフォーム作りをしている同チームの魅力を青木さん、根本さんに伺いました。 ◾️ プロフィール 青木 悠輔(あおき・ゆうすけ) 東北大学工学部、大学院情報科学研究科専攻後、NTTコミュニケーションズにネットワークエンジニアとして入社。その後、楽天のインフラエンジニアなどを経て、エクサウィザーズへ入社。DevOpsエンジニアとして
Learn more →
Improving Continuous Delivery with GitLab Flow + GitHub Actions - エクサウィザーズ Engineer Blog
The Japanese version of this blog post can be found here: techblog.exawizards.com Hello, I'm Tadashi Nemoto from the DevOps team. In this article, I will demonstrate how to improve deployment flows using GitHub Actions. Standard deployment flows and their problems How about GitHub Flow? About GitLab…
Learn more →
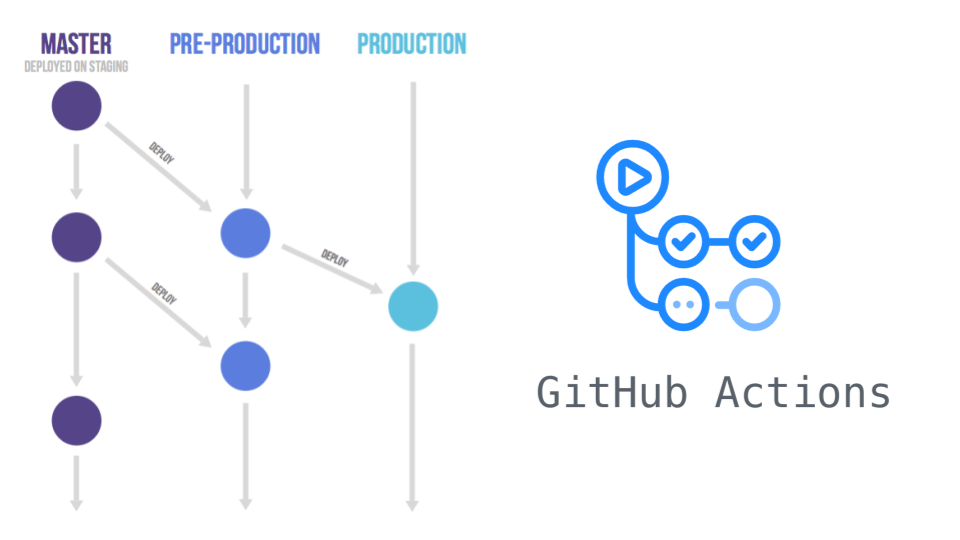
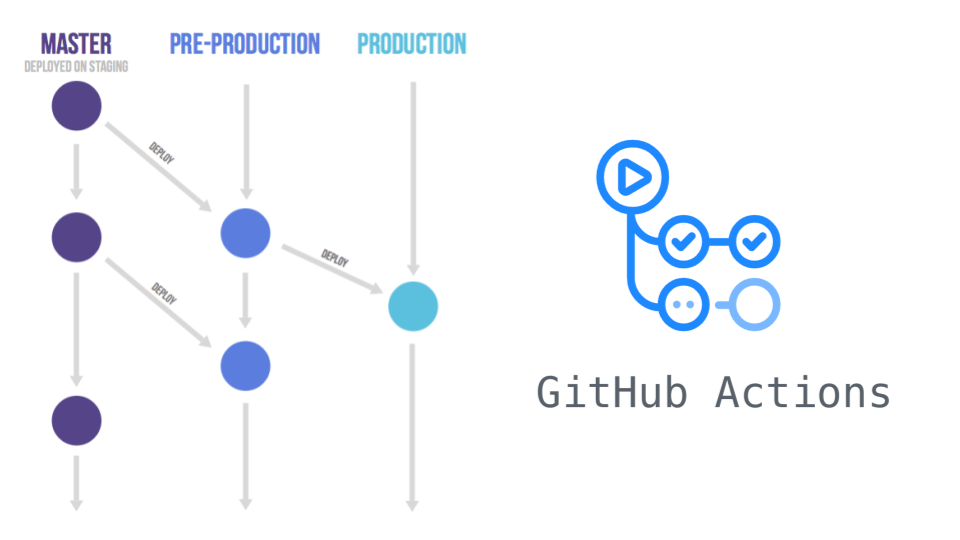
GitLab Flow + GitHub Actions ではじめる、デプロイフローの改善・自動化 - エクサウィザーズ Engineer Blog
DevOps エンジニアの 根本 征 です。 前回のエントリーでは GitHub Actions の self-hosted runners について紹介しました。 今回はそれらを活用したデプロイフロー(主に API / Frontend)の改善について紹介したいと思います。 これまでのデプロイフローと課題 GitHub Flow はどうか GitLab Flow とは git-pr-release + GitHub Actions を使った、リリース Pull Request の自動生成 GitHub Actions を使ってデプロイを行う 効果と課題 おわりに これまでのデプロイフローと課…
Learn more →
Creating CI / CD pipeline using GitHub Actions self-hosted runners on AWS ECS - エクサウィザーズ Engineer Blog
This is English version of this article. techblog.exawizards.com Hello, I'm Tadashi Nemoto from the DevOps team. I joined ExaWizards this year in July in order to improve CI / CD promote the usage of automated testing in product development. In this article, I will demonstrate how to create GitHub A…
Learn more →
GitHub Actions の self-hosted runners を AWS ECS で動かして、CI / CD パイプラインを作る - エクサウィザーズ Engineer Blog
DevOps エンジニアの 根本 征 です。 7月からエクサウィザーズ にジョインし、CI / CD パイプラインの改善や自動テストの布教などを行っています。 今回は GitHub Actions の self-hosted runners を AWS ECS 上に構築し運用してみたので、その試行錯誤について紹介したいと思います。 GitHub Actions と self-hosted runners self-hosted runners を Docker で動かす self-hosted runners を AWS ECS で動かす アプリケーションを AWS ECS へデプロイする W…
Learn more →
ポーランドで行われた海外カンファレンス「Agile & Automation Days 2019」に登壇しました! | メルカリエンジニアリング
メルカリで QA Automation Engineer をしている 根本 征 です。先日 10/28~29 にポーランド・グダニスクで行われた海外カンファレンス「Agile & Automation Days 2019」にスピーカーとして
Learn more →
Speeding up Windows 10 / Microsoft Edge browser testing (Selenium WebDriver) using Azure DevTest Labs | Mercari Engineering
Note: This is a translation from the Japanese article.tech.mercari.comHello. I'm Tadashi, QA Automation Engineer f
Learn more →
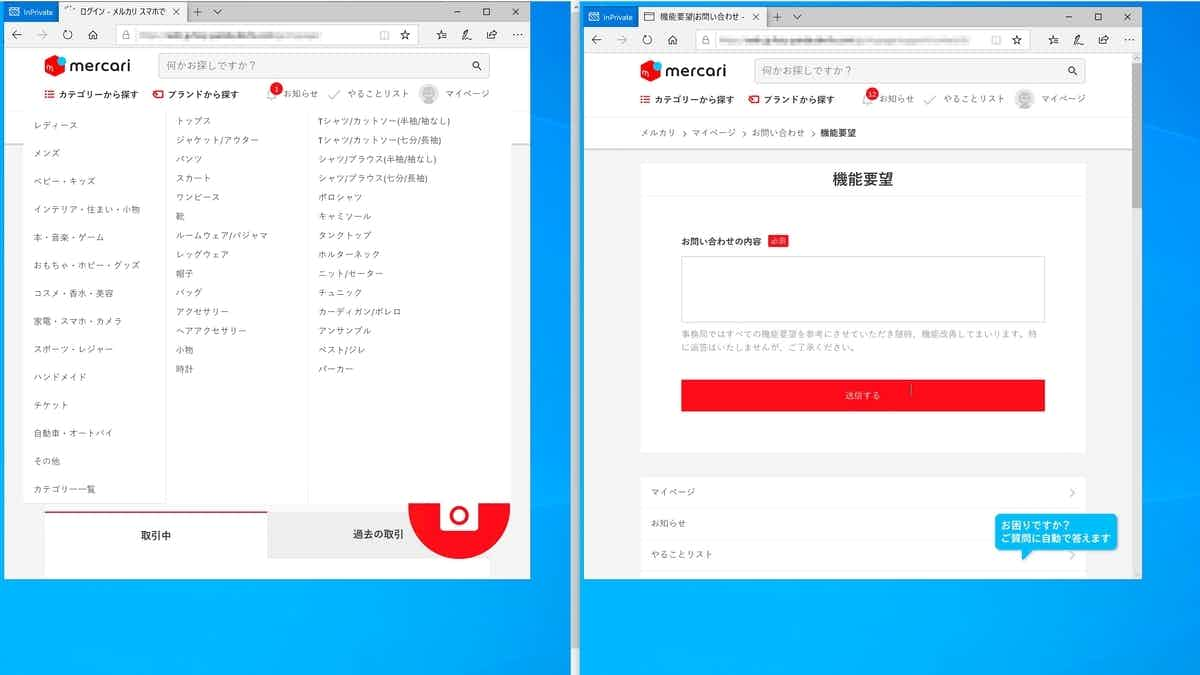
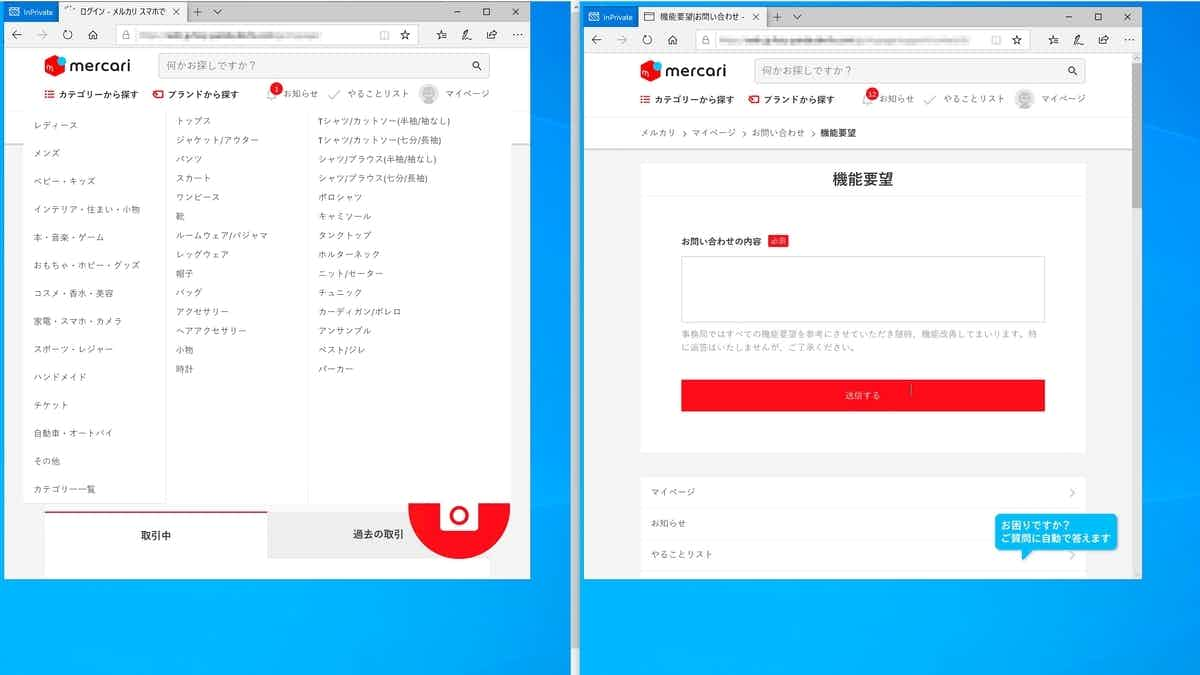
Windows10 / Microsoft Edge での自動テスト(Selenium WebDriver)を Azure DevTest Labs 上で実行して高速化したお話 | メルカリエンジニアリング
この記事は、Mercari Bold Challenge Month の 2日目の記事です。メルカリで QA Automation Engineer をしている 根本 征 です。私は現在、メルカリWeb版のUIテスト自動化に取り組んでいます
Learn more →
安定・スケールするAppiumテストを実現するための、最先端のモバイルテスト環境と戦略とは【Appium Conf 2019】
6月14日から15日にかけて、インド・バンガロールでAppium Conf 2019が開催されました。300人を超える自動化エンジニア、QAエンジニアが集い、Appiumを活用した自動テストを中心に30以上ものセッションが行われました。今回は主にAppiumをはじめとしたモバイルテストを実行させるテスト環境についてのセッションをまとめて紹介します。
Learn more →